교재 : https://www.yes24.com/Product/Goods/108887922
개념 정리
1.1 디자인 패턴
디자인 패턴이란 : 프로그램을 설계할 때 발생하는 문제점들을 객체 간의 상호 관계 등을 이용해 해결할 수 있도록 하나의 “규약” 형태로 만들어 놓은 것
1.1.1 싱글톤 패턴(singleton pattern)
- 하나의 클래스에 오직 하나의 인스턴스만 가지는 패턴
- 보동 데이터베이스 연결 모듈에 많이 사용
- 장점 : 하나의 인스턴스만 사용하기 때문에 인스턴스 생성 비용이 절약됨
- 단점 : 여러 모듈이 하나의 인스턴스를 공유하므로 의존성이 증가
자바스크립트의 싱글톤 패턴
- 자바스크립트에서 {} 또는 new Object로 객체를 생성하게 되면 다른 어떤 객체와도 다르기 때문에 싱글톤 패턴을 구현할 수 있다.
- 또한 객체의 instance() 메서드를 통해 해당 클래스의 인스턴스가 있는지 확인하여 없다면 생성, 존재한다면 이미 있는 인스턴스를 반환하도록 하여 아무리 여러번 선언해도 동일 인스턴스를 참조하게되는 싱글톤 패턴을 구현할 수 있다.
데이터베이스 연결모듈
- DB.instance와 같이 데이터베이스를 객체로 표현할 때 하나의 인스턴스를 기반으로 DB 입출력 작업을 수행한다.
- 이렇게 하면 인스턴스 생성 자원을 절약하면서 하나의 인스턴스를 기반으로 쿼리를 보내는 것이 가능하다.
싱글톤 패턴의 단점
- TDD(Test Driven Devleopment)는 단위 테스트를 주로하게 되는데, 단위 테스트를 하기 위해서는 테스트가 서로 독립적이어야 하며, 어떤 순서로도 실행히 가능해야 한다.
- 하지만 싱글톤 패턴에서는 각 테스트마다 독립적인 인스턴스를 만들기 어렵다.
- 의존성 주입을 통해 이 문제를 해결할 수 있다.
싱글톤 패턴 - 의존성 주입 (DI, Dependency Injection)
- 의존성 주입이란 메인 모듈과 메인 모듈에 종속된 하위 모듈 사이에 의존성 주입자(dependency injector)를 끼워넣어 메인모듈이 직접 의존성을 부여하지 않고, 의존성 주입자를 거쳐 간접적으로 의존성을 주입하도록 하는 방식이다.
- 이 경우 메인 모듈(상위 모듈)은 하위 모듈에 대한 의존성이 떨어지게 되는데, 이를 “디커플링“이 된다고도 한다.
- 장점
- 의존성 주입을 통해 모듈이 쉽게 교체될 수 있는 구조가 되어 테스팅이 쉽다.
- 마이그레이션이 수월하다.
- 구현 시 추상화 레이어를 넣고 이를 기반으로 구현체를 넣어주기 때문에, 애플리케이션 의존성 방향이 일관된다. → 애플리케이션을 쉽게 추론할 수 있고, 모듈간 관계들도 명확해짐
- 단점
- 모듈이 더욱 분리되어 클래스 수가 증가되어 복잡성이 증가될 수 있다.
- 런타임 패널티가 생기기도 한다.
- 의존성 주입원칙
- 상위 모듈은 하위 모듈에서 어떤 것도 가져오지 않아야 한다.
- 상위 모듈과 하위 모듈은 둘다 추상화에 의존하여야 하며, 이때 추상화는 세부 사항에 의존하지 말아야 한다.
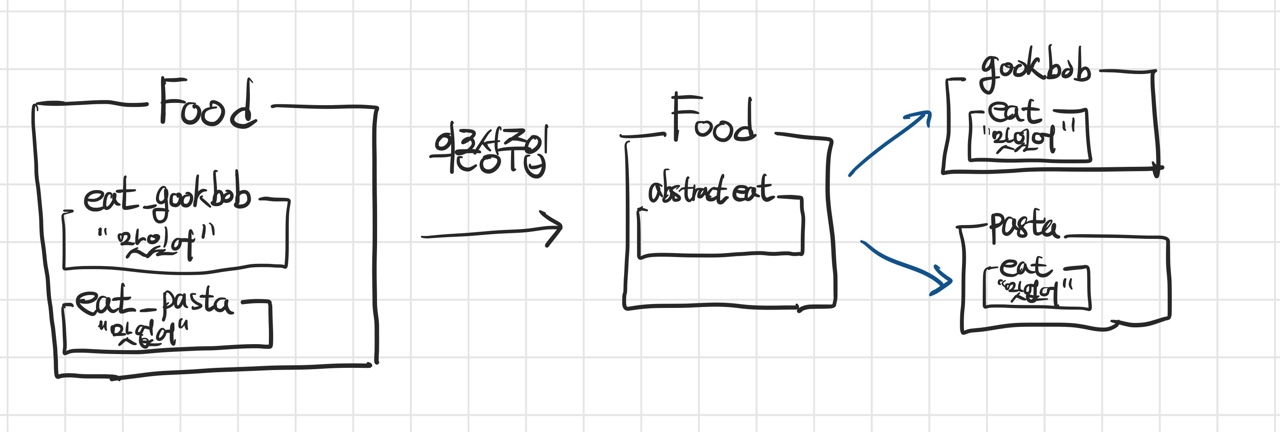
1.1.2 팩토리 패턴(factory pattern)
- 객체를 사용하는 코드에서 객체 생성 부분을 떼어내 추상화 한 것
- 상위 클래스가 중요한 뼈대를 결정하고, 하위 클래스에서 구체적인 내용을 결정
장점
- 상위 클래스, 하위 클래스가 분리되어 결합도 감소
- 상위 클래스에서는 인스턴스 생성 방식에 대해 전혀 알 필요가 없기 때문에 유연성이 증가
- 객체 생성 로직이 분리되어있어, 코드를 리팩터링할 때 한 곳만 고칠 수 있기 때문에 유지 보수성 증가
자바스크립트의 팩토리 패턴
- new Object에 숫자, 문자열 등 서로 다른 타입을 전달함에 따라 다른 타입의 객체가 생서되는 것도 팩토리 패턴에 해당된다.
1.1.3 전략 패턴(strategy pattern), 정책 패턴(policy pattern)
- 객체의 행위를 바꾸고 싶은 경우, 직접 수정하지 않고 캡슐화한 알고리즘(전략)을 컨텍스트 안에서 바꿔주면서 상호 교체가 가능하게 만드는 패턴
- 매서드에 전략 (캡슐화된 알고리즘 즉 객체) 을 매개 변수로 넣어 어떤 전략인지에 따라 로직이 다르게 수행됨
💡 컨텍스트 안에서 바꿔준다는 말이 뭐지?
컨텍스트 : 개발자가 어떠한 작업을 완료하는데 필요한 모든 관련 정보
pay라는 메서드를 상위 모듈에 선언해놓고, 하위 클래스에서 해당 메서드를 메서드 오버라이딩을 통해 다른 알고리즘으로 구현해주는 방식 즉 전체 클래스 중에서 바뀌어야 할 부분을 별도의 클래스로 분리하는 것. 이러면 원래의 클래스는 하위 클래스를 가져오기만하면 된다.
대신 분리된 클래스 인스턴스를 원래의 클래스 선언시 전달해주어야 한다. (이것을 교체 가능하다는 것)
참고 : https://charstring.tistory.com/181
1.1.4 옵저버 패턴(observer pattern)
- 주체가 어떤 객체(subject)의 상태 변화를 관찰하다가, 상태 변화가 있을 때마다 메서드를 통해 옵저버 목록에 있는 옵저버들에게 변화를 알려주는 디자인 패턴
- 주체 : 객체의 상태 변화를 감시하는 관찰자
- 옵저버 : 객체의 상태 변화로 인해 추가 변화 사항이 생기는 객체
- 상태가 변경되는 객체가 자체적으로 주체 역할을 하기도 한다.
- 주로 이벤트 기반 시스템에 사용하며, MVC 패턴에서도 사용되다. (모델이 객체이자 주체 역할, 뷰가 옵저버)
💡 JAVA에서 interface가 무슨 역할일까?
- 자바는 다중상속 (하나의 클래스가 여러 부모 클래스에게 상속받는 것)을 허용하지 않는다.
- 대신 interface를 통해 다중상속을 처리할 수 있다.
- interface는 클래스 사이의 중간 매개 역할을 담당하는 일종의 추상 클래스이다.
- interface는 implements를 통해 상속받아 사용할 수 있다.
- interface에서 정의된 상수는 변경할 수 없고 그대로 써야 한다.
- interface에서 정의된 public abstract 메서드는 반드시 오버라이딩을 통해 재구현하여야 한다.
- defalut 메서드는 그대로 쓰거나 오버라이딩으로 선택해서 쓸 수 있다.
- static 메서드는 반드시 인터페이스에 선언된 그대로 사용해야 한다.
참고자료 : https://limkydev.tistory.com/197
자바: 상속과 구현
- 상속(extends) : 자식 클래스가 부모 클래스의 것을 상속받아 추가 및 확장할 수 있는 것
- 구현(Implements) : 부모 인터페이스(interface)를 자식 클래스에서 재정의하여 구현하는것. 상속과 달리 부모 클래스의 메서드를 반드시 재정의하여야 한다. (override)
- 상속과 구현의 차이 : 상속은 일반 클래스, abstract 클래스 기반이며 구현은 인터페이스 기반
💡 abstract 클래스는 또 뭐지?
- abstract class(추상 클래스)는 interface와 유사하지만, interface 역할을 하면서 class의 기능도 할 수 있다.
- 과거에는 interface에 default 메서드를 사용할 수 없어서 일부는 강제구현하면서, 일부는 상속받은 메서드를 사용하도록 하고 싶을때 추상클래스를 사용했다.
- 자바8 이후에는 거의 기능이 동일한데, 추상클래스에서는 일반 클래스처럼 객체변수, 생성자, private 메서드 사용 등을 할 수 있다.
자바스크립트에서의 옵저버 패턴
- 프록시 객체(
new Proxy)를 통해 구현할 수 있다. - 프록시 객체?
- 어떤 개상의 기본적인 동작(속성 접근, 할당, 순회, 열거, 함수 호출 등)의 작업을 가로챌 수 있는 객체
- 자바스크립트에서 프록시 개체는 두 개의 매개변수를 갖는다.
- target : 프록시 대상
- handler : tartget 동작을 가로채고 어떤 동작을 할 것인가가 설정되어있는 함수
- 프록시 객체의 함수
- get() : 속성과 함수에 대한 접근을 가로 챔
- has() : in 연산자의 사용을 가로챔
- set() : 속성에 대한 접근을 가로챔
Vue.js 3.0의 옵저버 패턴
- vue.js에서 ref나 reactive로 정의한 변수는 값이 변경되었을 때 자동으로 DOM에 있는 값이 변경되는데 이것 역시 프록시 객체를 이용한 옵저버 패턴을 이용하여 구현한 것
1.1.5 프록시 패턴과 프록시 서버
- 프록시 패턴(proxy pattern)은 대상 객체(subject)에 접근하기 전 그접근에 대한 흐름을 가로채 대상 객체 앞단의 인터페이스 역할을 하는 디자인 패턴
- 객체의 속성, 변환을 보완하며 보안, 데이터 검증, 캐싱, 로딩에 사용한다.
- 캐싱 : 캐시 안에 정보를 담아두고, 캐시 안에 있는 정보 요청이 있다면 이를 가로채 원격 서버에 요청하는 대신 캐시 안에 있는 데이터를 활용하는 것을 말한다.
프록시 서버 (proxy server)
- 서버와 클라이언트 사이에서 자신(프록시 서버)을 통해 클라이언트가 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터 시스템이나 응용 프로그램
- 클라이언트는 프록시 서버에 접속하고 싶은 네트워크 서비스를 요청하고, 프록시 서버의 캐시에 저장되어있다면 버전 체킹 후 이를 보여준다. 없다면 가져와서 보여준다.
- 프록시 서버 역할의 nginx
- nginx는 비동기 이벤트 기반의 구조와 다수의 연결을 효과적으로 처리 가능한 웹서버로, 주로 Node.js 서버 앞단의 프록시 서버로 활용된다.
- 서버 접근을 위해 한 단계를 더 거쳐야 하므로 보안을 강화할 수 있다. (버퍼 오버플로우 문제 예방)
버퍼 오버플로우
- 데이터가 저장되는 메모리 공간이 가득차 메모리 공간을 벗어나는 경우를 말한다. 공격으로 인해 버퍼 오버플로우가 발생하면, 사용되지 않아야 할 영역에 데이터가 덮어씌워져 주소, 값을 바꾸는 공격이 발생할 수 있다.
- 프록시 서버 역할의 CloudFlare
- CloudFlare는 전 세계적으로 분산된 서버가 있어 이를 통해 콘텐츠 전달을 빠르게 할 수 있는 CDN 서비스이다.
- 웹 서버 앞단에 CloudFlare를 프록시 서버로 두어 DDOS 공격 방어나 HTTPS 구축에 사용된다.
- DDOS 공격 방어 : 사용자가 접속해서 보내는 것이 아닌 시스템을 통해 오는 트래픽을 자동 차단하여 대규모 요청으로 부터 보호
- 인증서를 사용하지 않고도 좀 더 손쉽게 HTTPS 구축 가능
- 의심스러운 트래픽에 대해 CAPTCHA 기반으로 일정 부분 막아주는 역할도 수행한다.
💡 CDN(Content Delivery Network) 서비스 - 사용자가 웹 서버에서 콘텐츠를 다운로드 하는 시간을 줄일 수 있도록, 각 사용자가 접속하는 곳과 가까운 곳에서 콘텐츠를 캐싱 또는 배포하는 서버 네트워크 서비스를 말함
- CORS와 프론트엔드의 프록시 서버
- CORS(Cross-Origin Resource Sharing) : 서버가 웹 브라우저에서 리소스를 로드할 때 오리진을 통해 로드하지 못하게 하는 HTTP 헤더 기반 메커니즘
- 여기서 Origin이란 호스트 이름, 포트의 조합을 말한다. (호스트 이름과 포트가 사용자의 것이 아니라면 차단하는 것)
- 프론트와 백엔드 연동 시 CORS 에러를 해결하기 위해 프록시 서버를 만들기도 한다.
1.1.6 이터레이터 패턴
- 이터레이터(iterator)를 사용하여 컬렉션(collection)요소에 접근하는 디자인 패턴
- 파이썬에서 리스트, 튜플, 딕셔너리 등은 모두 iterable 객체로 for loop 통해 순회할 수 있다.
- 이터레이터 프로토콜 : 이터러블한 객체들을 순회할 때 쓰이는 규칙
- 이터러블 객체 : 반복 가능한 객체
1.1.7 노출모듈 패턴 (revealing module pattern)
- 즉시 실행 함수를 통해 private, public 같은 접근 제어자를 만드는 패턴
- 자바스크립트는 언어적으로 접근 제어자가 존재하지 않기 때문에 노출모듈 패턴을 통해 구현하기도 한다.
- 즉시 실행 함수 :
const fubuka = (() ⇒ {})()—> 변수를 선언 즉시 즉시 내부 함수가 실행됨- 초기화 코드, 라이브러리 내 전역 변수 충돌 방지등에 사용한다.
- 즉시 실행 함수가 반환하는 값은 public처럼 접근이 가능하지만, 반환하지 않는 내부 변수들은 private처럼 접근이 불가
- 즉시 실행 함수 :
- JAVA 기준 접근 제어자 종류
- public : 클래스에 정의된 함수를 통해 접근 가능, 자식 클래스 외부 클래스 모두 접근 가능
- protected : 클래스에 정의된 함수를 통해 접근 가능, 자식 클래스에서만 접근 가능
- private : 클래스에 정의된 하수에서 접근 가능, 자식 클래스 외부 클래스 모두 접근 불가
1.1.8 MVC 패턴
- 애플리케이션의 구성 요소를 세 가지(모델-뷰-컨트롤러)로 구분하여 이루어진 디자인 패턴
- 장점 : 재사용성, 확장성 용이
- 단점 : 어플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해짐
모델
- 애플리케이션의 데이터(데이터베이스, 상수, 변수 등)을 뜻함
- 사각형 박스 안의 글자 → 박스 위치 정보, 글자 내용, 글자 크기, 글자 포맷 등 정보가 담긴 것이 모델
뷰
- 모델을 기반으로 나타낸 사용자가 볼 수 있는 화면 (인터페이스)
- 유저 이벤트에 의해 변경이 일어나면 컨트롤러에 이를 전달한다.
컨트롤러
- 하나 이상의 모델, 하나 이상의 뷰를 잇는 다리 역할
- 이벤트를 처리하는 메인 로직을 담당
- 사용자 입력으로 뷰에 변화가 생기면 이를 감지하여 모델 변환
- 모델에 변환이 생기면 뷰에 표시 등
- 모델과 뷰의 생명주기 담당
MVC 패턴의 예 - 스프링
- 자바 기반 애플리케이션 프레임워크 스프링이 바로 MVC 패턴을 이용한 대표적인 프레임워크이다.
1.1.9 MVP 패턴
- MVC 패턴의 컨트롤러가 프레젠터(presenter)로 교체된 패턴
- 뷰와 프레젠터가 일대일 관계이기 때문에 MVC 패턴보다 더 강한 결합을 지닌다.
💡 프레젠터와 컨트롤러의 차이가 뭐지? #### MVC - 컨트롤러
- 사용자가 입력한 값이 즉시 컨트롤러에 전달되어 처리한 것을 바탕으로 모델을 업데이트 한다.
- view는 입력값을 controller에 보낼 뿐 서로에 대해서는 알지 못한다.
- 컨트롤러는 업데이트 결과에 따라 View를 선택하는데, 말 그대로 선택만 할 뿐 직접 업데이트 하지 않는다.
- View를 업데이트하기 위해서는 View가 모델을 지켜보고 있거나, Model이 View에게 Notify를 주어야 한다.
- View와 Model이 결합되어있어 의존성이 높다.
- 하나의 Controller가 여러개의 View, Model에 연결되어있다.
MVP - 프레젠터
- 사용자 입력값을 view에서 처리한 뒤, 프레젠터에 처리를 요청한다.
- Presenter는 View와 1:1 관계이다.
- 프레젠터는 view가 보내준 입력값을 처리하고, 업데이트 결과를 바탕으로 View도 업데이트 한다.
- Model-View 연결을 모두 Presenter가 관리해주기 때문에 M-V 의존성이 거의 없다.
참고자료 https://recordsoflife.tistory.com/1140 https://full-stack.tistory.com/entry/Pattern-Android의-설계-패턴-2-MVP-by-Java https://hackersstudy.tistory.com/71
1.1.10 MVVM 패턴
- MVC의 컨트롤러가 뷰모델(view model)로 변경된 패턴
- 뷰모델은 뷰를 더 추상화한 계층으로, 뷰와 양방향 데이터 바인딩이 가능하다.
- 함수를 사용하지 않고 값 대입만으로 변수를 바꿀 수 있다. (뷰가 갱신됨)
- 커맨더와 데이터 바인딩을 갖는다.
- 커맨드 : 여러가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법
- 데이터 바인딩 : 화면에 보이는 데이터와 메모리에 존재한느 데이터를 일치시키는 기법 (뷰모델의 데이터가 변경되면 뷰가 변경됨)
MVVM 패턴의 예 : 뷰
- Vue.js는 반응형이 특징인 프런트엔드 프레임워크로, MVVM 패턴을 사용한다.
1.2 프로그래밍 패러다임
- 프로그래머에게 프로그래밍의 관점을 갖게 해주는 개발 방법론
- 객체지향 : 프로그램을 상호작용하는 객체들의 집합으로 볼 수 있게 함
- 함수지향 : 프로그램을 상태 값을 지니지 않는 함수 값들의 연속으로 생각할 수 있게 함
- 언어에 따라 특정 패러다임을 지원하며, 여러 패러다임을 모두 지원하는 언어도 있다.
1.2.1 선언형과 함수형 프로그래밍
- 선언형 프로그래밍 : “무엇을” 풀어내는가에 집중하는 패러다임
- 작은 순수 함수 들을 블록처럼 쌓아 로직을 구현
- 고차 함수를 통해 재사용성을 높임
순수함수
- 출력이 입력에만 의존하는 함수
1
2
3
4
5
6
7
8
const pure = (a, b) => {
return a + b
}
const notPure = (a, b) => {
c = 5
return a + b + c
}
- 아래의 예시처럼 매개 변수로 주어진 a, b 외의 별도의 변수, 전역 변수 등이 출력에 영향을 주면 순수 함수가 아니다.
고차 함수
- 함수가 함수를 매개변수로 받거나 함수를 결과로 반환하는 함수를 말한다.
- 고차 함수를 쓰기 위해서는 해당 언어가 일급 객체라는 특징을 가져야 한다.
- 일급 객체의 특징
- 변수나 메서드에 함수를 할당할 수 있음
- 함수 안에 함수를 매개변수로 담을 수 있음
- 함수가 함수를 반환할 수 있음
1.2.2 객체지향 프로그래밍 (OOP)
- 객체들의 집합으로 프로그램의 상호 작용을 표현
- 각 데이터를 객체로 취급하여, 객체 내부에 선언된 메서드를 활용
- 설계에 많은 시간이 소요되며, 처리 속도가 다른 패러다임에 비해서 상대적으로 느린편
객체지향 프로그래밍의 특징
- 추상화(abstraction)
- 표현하고자 하는 현실의 복잡한 무언가의 핵심적인 개념 또는 기능을 간추려 표현하는 것
- 캡슐화 (encapsulation)
- 객체의 속성과 메서드를 하나로 묶고, 원하는 것을 외부에 감추어 은닉하는 것
- 상속성 (inheritance)
- 상위 클래스의 특성을 하위 클래스가 이어받아서 재사용하거나 추가, 확장하는 것이 가능
- 계층적인 관계를 생성할 수 있다.
- 코드의 재사용성, 유지보수성이 증가한다.
- 다형성 (polymorphism)
- 상위 클래스를 하위 클래스에서 재정의함으로써 하나의 메서드나 클래스가 맥락(context)에 따라 다양한 방법으로 동작하는 것
- 대표적으로 오버로딩, 오버라이딩이 있다.
오버로딩과 오버라이딩
- 오버로딩
- 같은 이름을 가진 메서드를 여러개 두는 것
- 컴파일 도중 발생하는 정적 다형성이다. (메서드 호출시 인자가 몇개인지에 따라 어떤 메서드를 호출할 지 컴파일러가 알기 때문)
- 자바의 경우 같은 이름의 메서드를 정의하더라도 받는 변수를 다르게 설정하면, 주는 인자에 따라 다른 메서드가 작동한다.
- 오버라이딩
- 상위 클래스로부터 상속받은 메서드를 하위 클래스가 재정의하는 것
- 런타임 도중 발생하는 동적 다형성이다.
설계 원칙 SOLID
- 객체지향 프로그래밍을 설계할 때는 SOLID 원칙을 지켜주어야 한다.
- 단일 책임 원칙 (SRP, Single Responsibility Principle)
- 모든 클래스는 각각 하나의 책임만을 가져야 한다.
- 개방-폐쇄원칙 (OCP, Open Closed Principle)
- 기존의 코드는 잘 변경하지 않으면서도 확장을 쉽게할 수 있어야 한다.
- 리스코프 치환 원칙 (LSP, Liskov Substitution Principle)
- 상위 인스턴스를 하위 타입에 인스턴스로 바꿀 수 있어야 한다.
- 부모객체를 호출하는 동작에서 자식 객체가 부모 객체를 완벽이 대체할 수 있어야 한다.
- 예시
- 예를들어 너비, 높이를 각각 입력받고 넓이를 계산할 수 있는 직사각형 객체, 직사각형 객체를 상속받아 메서드 오버라이딩으로 너비, 높이 하나만 입력해도 나머지가 결정되는 정사각형 객체가 있다고 하자.
- 직사각형 객체에 너비:5, 높이:10 을 넣고 넓이를 구하면 50이 출력될 것이다.
- 정사각형 객체에 너비:5, 높이:10을 넣고 넓이를 구하면 마지막으로 선언한 것이 적용되어 25 또는 100이 출력될 것이다. → 리스코프 치환 원칙 위반
- 이를 해겨하기 위해서는 사각형이라는 부모 객체를, 직사각형, 정사각형 객체는 사각형 객체를 상속 받는 형태로 해결할 수 있다.
- 인터페이스 분리 원칙 (ISP, Interface Segregtaion Principle)
- 하나의 일반적인 인터페이스보다, 여러개의 구체적인 인터베이스를 만들어야 한다.
- 의존 역전 원칙 (DIP, Dependency Inversion Principle)
- 고수준 모듈은 저수준 모듈의 변화로부터 독립적이어야 한다.
- 예시
- playToy라는 메서드를 가진 Kid라는 고수준 모듈이, Robot이라는 저수준 모듈이 있다고 하자.
- Robot을 Barbie로 바꾸고 싶거나 Barbie를 추가하고 싶다면 Kid의 코드를 수정해야 한다 → 의존 여건 원칙 위반
- 이를 해결하기 위해서는 Toy라는 추상화 계층을 두면 된다. 기존 Kid에 있던 playToy 메서드는 Toy모듈의 play 메서드로 둔다. Kid는 변함 없이 Toy만을 참조하고, 장난감을 추가/변경하고 싶다면 Toy의 자식 클래스로 만들어 play 메서드를 사용할 수 있다.
1.2.3 절차형 프로그래밍
- 말 그대로 프로그램이 실행되는 순서에 따라 코드를 구현하는 방식
- 가독성이 좋으며, 실행속도가 빠르다는 장점으로 계산이 많은 작업에 쓰인다.
- 모듈화가 어렵고, 유지보수성이 떨어진다.
1.2.4 패러다임의 혼합
- 특정 패러다임이 좋다는 것은 없다. 비즈니스 로직이나 서비스 특징에 따라 패러다임을 정하고, 상황에 따라 적합안 패러다임을 선택해 기능별로 서로 다른 패러다임을 혼합해서 사용하는 경우가 많다.
모의 면접 정리
- 질문 리스트
- 객체지향 프로그래밍의 특징 4가지에 대해 설명해주세요
- 방금 말씀해주신 것 중 다형성이란 무엇인가요?
- 하나의 메서드 이름으로 다양한 동작이 가능 한 것을 다형성이라고 한다.
- 오버로딩과 오버라이딩이 있습니다. (+ 오버로딩, 오버라이딩에 대한 자세한 설명)
- 프록시 서버를 사용하는 이유가 무엇인가요?
- 내부 서버에 직접 접근하지 않고 프록시 서버를 거치기 때문에 외부 공격에 대한 보안성 증가
- 캐싱을 통해 이미 방문했던 사이트를 새로 받아오지 않고 프록시서버에 저장된 것을 바로 가져올 수 있다.
- 객체지향 프로그래밍 설계 원칙 5가지를 말해주세요
- SOLID
- 단일 책임 원칙 : 하나의 클래스에 하나의 역할만 부여하는 원칙
- 개방-폐쇄 원칙 : 기능을 변경/추가 할 때 기존의 코드를 변경하지 않고 자유롭게 확장이 가능해야 한다.
- 리스코브 치환 원칙 : 부모 객체가 하위 객체를 호출할 때, 두 객체가 바뀌어도 동작이 가능해야 하는 원칙
- 의존 역전 원칙 : 부모 모듈은 자식 모듈의 변화에 독립적이어야 한다.
- 인터페이스 분리 원칙 : 하나의 일반적인 인터페이스보다 여러개의 구체적인 인터페이스를 만들어야 한다?
- private, public을 왜 구분해야하나요
- JAVA의 접근 제어자 4가지
- public : 외부에서 접근 가능
- protected : 동일 패키지 또는 상속받은 부모 클래스에서 접근 가능
- default : (접근 제어자 별도 설정 X) 해당 패기지 내에서만 접근 가능
- private : 해당 클래스 내에서만 접근 가능
- 가상 DOM이 뭔가요?
- DOM을 Javascript 객체화하여 DOM 처럼 사용하는 것.